티스토리 뷰
Hello World!
리액트 실행방법과 간단한 구동방법을 설명 드리겠습니다 !!
음... 우선 가장 자신이?! 원하는 IDE 혹은 에디터로 개발하시면 됩니다.. 저는 VSCode를 사용하다 인텔리제이로 개발하고 있습니다.
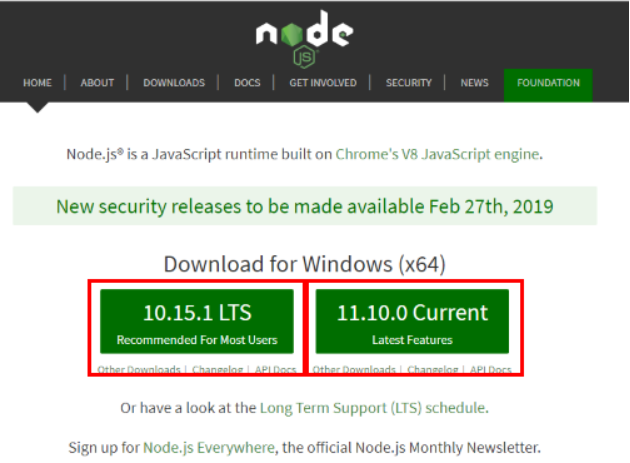
React를 개발하시려면 NPM을 먼저 다운 받으셔야 합니다. https://nodejs.org/en/ 에 들아가서 최신 버전을 받습니다.

들어가면 위와같은 페이지가 나옵니다. 먼저 왼쪽 10.15.1 LTS 과 오른쪽 11.10.0 Current가 있습니다. (2019-2-22 기준)
LTS는 Long Term Supported 줄임말로써 영어에서 나오듯 장기적으로 지원되는 즉, 신뢰도가 높은 버전입니다. 유지/보수와 보안에 초점을 맞춰 대부분 유저에게 추천되는 버전입니다.
그와 반대로 오른쪽 Current는 최신 버전입니다. 업데이트가 잦고 기능이 변경될 확률이 높습니다. 간단한 테스트 할때는 사용하셔도 됩니다. 하지만 추천하지는 않습니다. 이제 원하시는 경로에 다운로드를 하시면 되겠습니다.
설치를 해주셨으면 CMD창으로 아래 명령어를 입력하시면 됩니다.
> npm install -g create-react-app
리액트 구동환경은 벌써 끝났습니다...ㅎㅎㅎ 이제 얼른 Hello World를 보러 가야겠죠?
먼저, 원하시는 디렉토리에 들어가주시길 바랍니다.

두번째, 원하는 디렉토리 경로로 cmd창을 켭니다. (저는 git bash를 사용합니다..ㅎㅎ)
아래 명령어와 같이 입력해줍니다.

약 1분간 소요가 될것 입니다. 다운이 되면 해당 경로에 hello-react라는 디렉토리가 생성 되어 있고 이는 리액트 환경
workspace라고 보시
면 됩니다. 이제 해당 디렉토리에 들어가 리액트를 실행 하겠습니다. 아래 명령어를 입력해주세요.
이제 몇초후에 :3000 포트로 바인딩 되어 리액트 첫 화면을 보실 수 있을껍니다.

이제 리액트의 간단한 리액트구조와 어떻게 해서 화면이 나왔는지를 간략 설명하겠습니다.

디렉토리 구조를 보시면 가장 중요한 3개파일만 간략하게 설명드리겠습니다.
index.html - 여기에 컴포넌트를 넣는다.
App.js - 리액트 메인 컴포넌트( 리액트 라이프사이클 여기서 관리)
index.js - App.js에서 구현한 컴포넌트를 index.html이랑 연결해주는 중간 다리
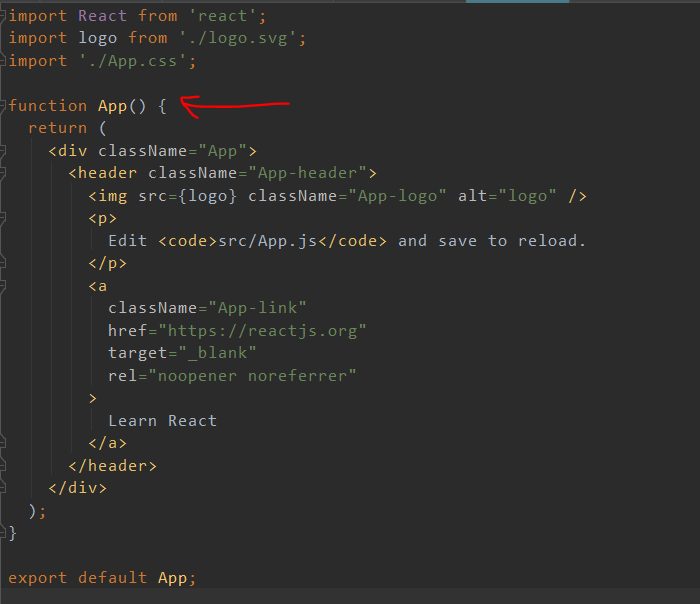
이제 파일 하나하나를 설명 드리겠습니다. App.js 부터 설명해드리겠습니다.

App() 가 하나의 컴포넌트가 되는것 입니다. function apple() 하면 apple 이라는 컴포넌트를 만든겁니다. 그리고
App() 안에 즉, App 컴포넌트안에 들어갈 로직을 return에 넣어 줍니다. 이제 만든 컴포넌트를 html안에 넣어야 겠죠?
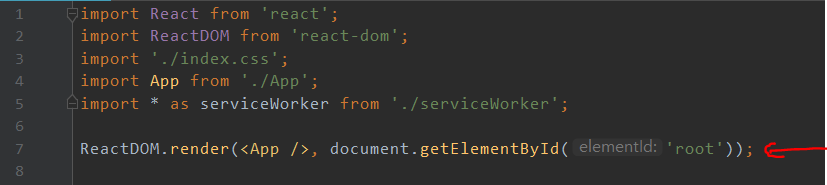
그전에 index.js에서 중간다리 설정을 해주는 겁니다.

7번째 라인을 보시면 ReactDOM.render 안에 매개변수로 <App /> 와 document.getElementById('root')를 받고 있습니다. 즉, App 라는 컴포넌트를 index.html 안에 id 이름이 root 인 태그 안에 App 컴포넌트를 넣겠다(렌더링)라는 뜻입니다.
이상으로 리액트 구동방법및 간단 디렉토리 설명을 마치겠습니다.
- Total
- Today
- Yesterday
- aws s3 호스팅
- 스프링 부트 시큐리티
- boot s3
- s3 호스팅
- AWS
- 국내조선업
- aws s3 호스팅 방법
- HD현대중공업
- spring boot sse 예제
- SQL
- 조선업투자
- S3 웹호스팅
- spring boot sse
- Spring Boot
- 이클립스톰캣연동#이클립스#톰캣#스프링#jsp#톰캣연동
- spring boot sse 예제코드
- 한화오션
- spring s3 사용법
- spring boot sse란
- s3 serverless
- pcsql
- spring boot security
- AWS S3 웹호스팅
- spring boot sse sample
- spring boot sse구현
- spring
- AWS serverless s3
- boot
- 스프링 부트
- spring sse
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
